Email and in-app notifications for Method Grid activity have featured in one form or another since the good old beta days. The ability to control whether you receive an email or in-app notification when a new grid, element, element template, member or comment is added is nothing particularly new; however, with this exciting new release (for our paid/professional plan users – the first in our API development roadmap), we are introducing the power to configure push notifications (incoming webhooks or bots – whichever terminology you prefer) to Slack, Google Chat and MS Teams.
This new functionality is available for Architects to integrate and can be configured as one universal Method Grid domain webhook or to grid specific webhooks. Applied either universally, or to specific grids, this integration pushes relevant activity notification (e.g. new grid, element, element template, member or comments) out to your team’s Slack, Google Chat or MS Teams accounts.
Below follows an overview of how the new Method Grid webhook functionality works.
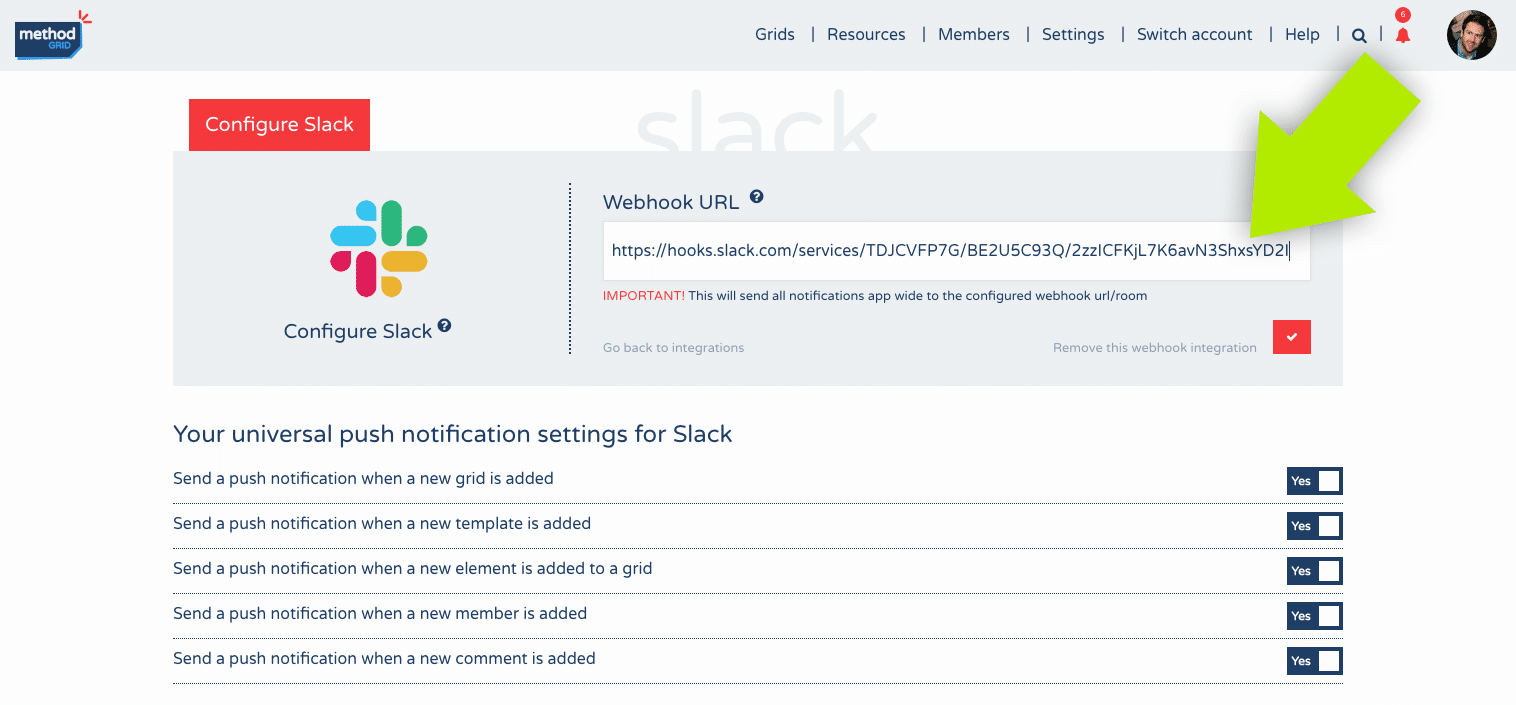
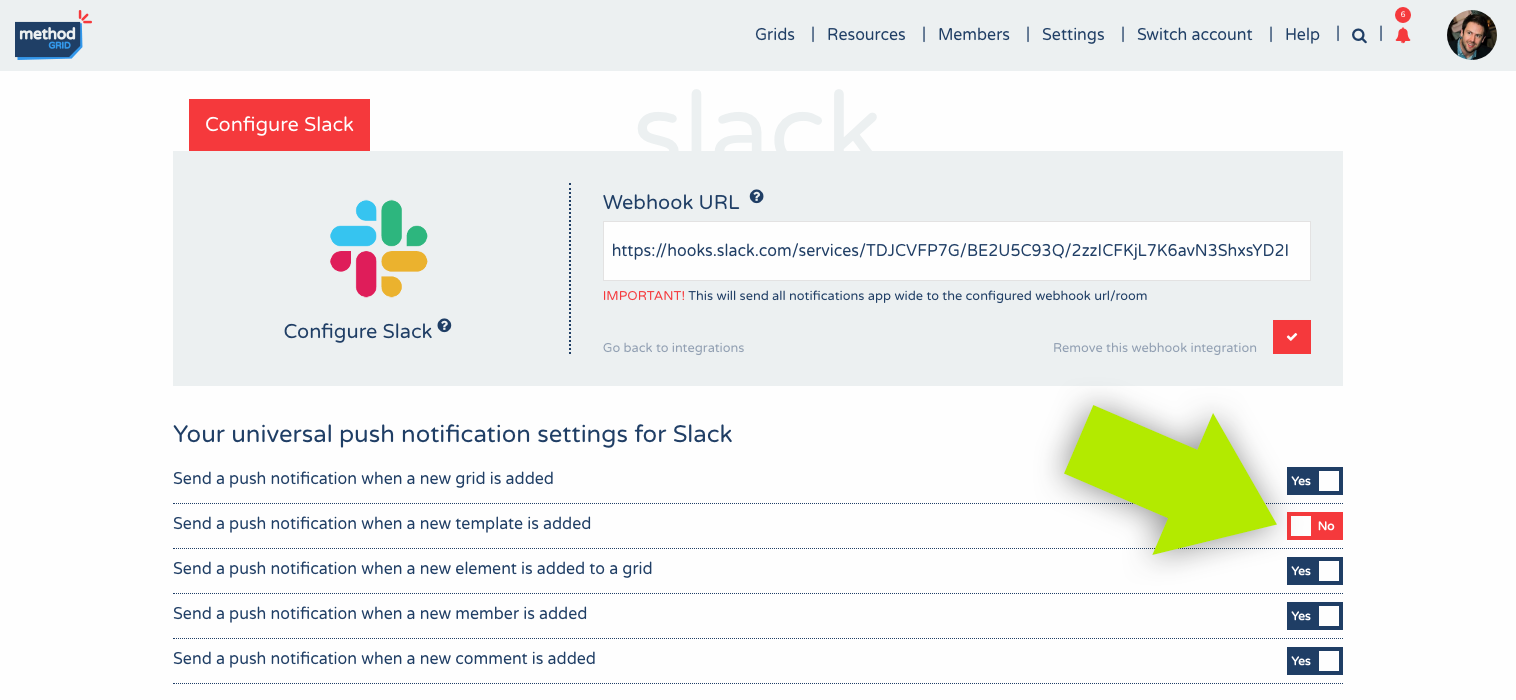
We will use Slack as the example, but all apps are integrated the same way within Method Grid. For more information on how to setup incoming webhooks in Slack, Google Chat or MS Teams, please see the relevant links below …
Go to the Slack FAQ on how to set up a Slack webhook >>
Go to the Google Chat FAQ on how to set up a Google Chat webhook >>
Go to the MS Teams FAQ on how to set up an MS Teams webhook >>
Creating a universal domain webhook
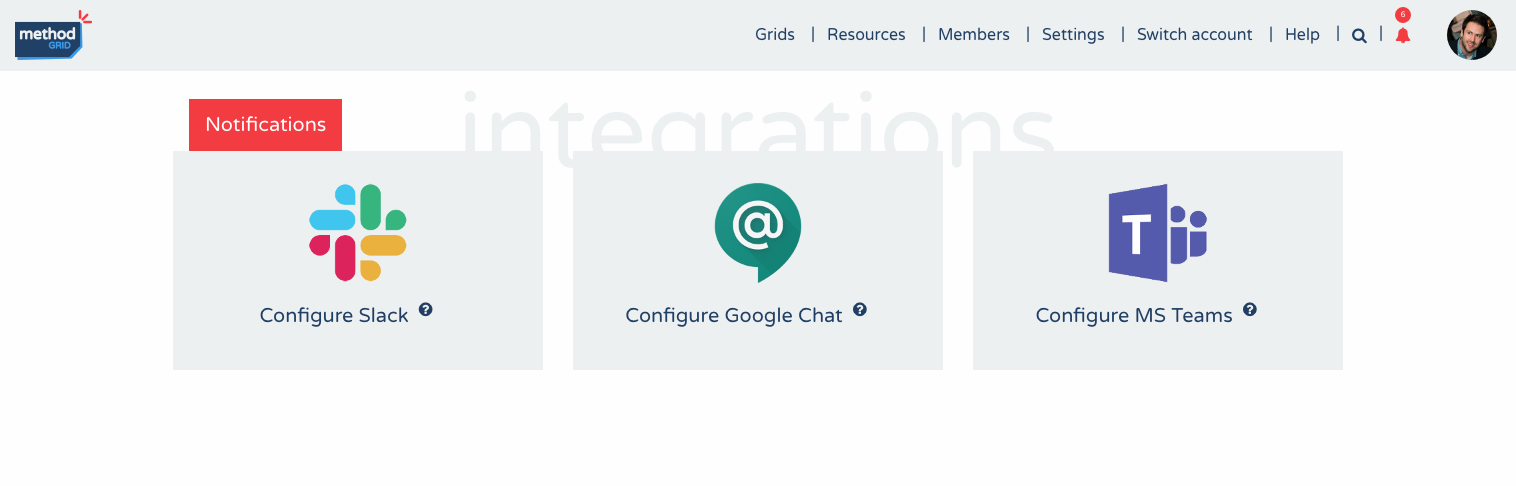
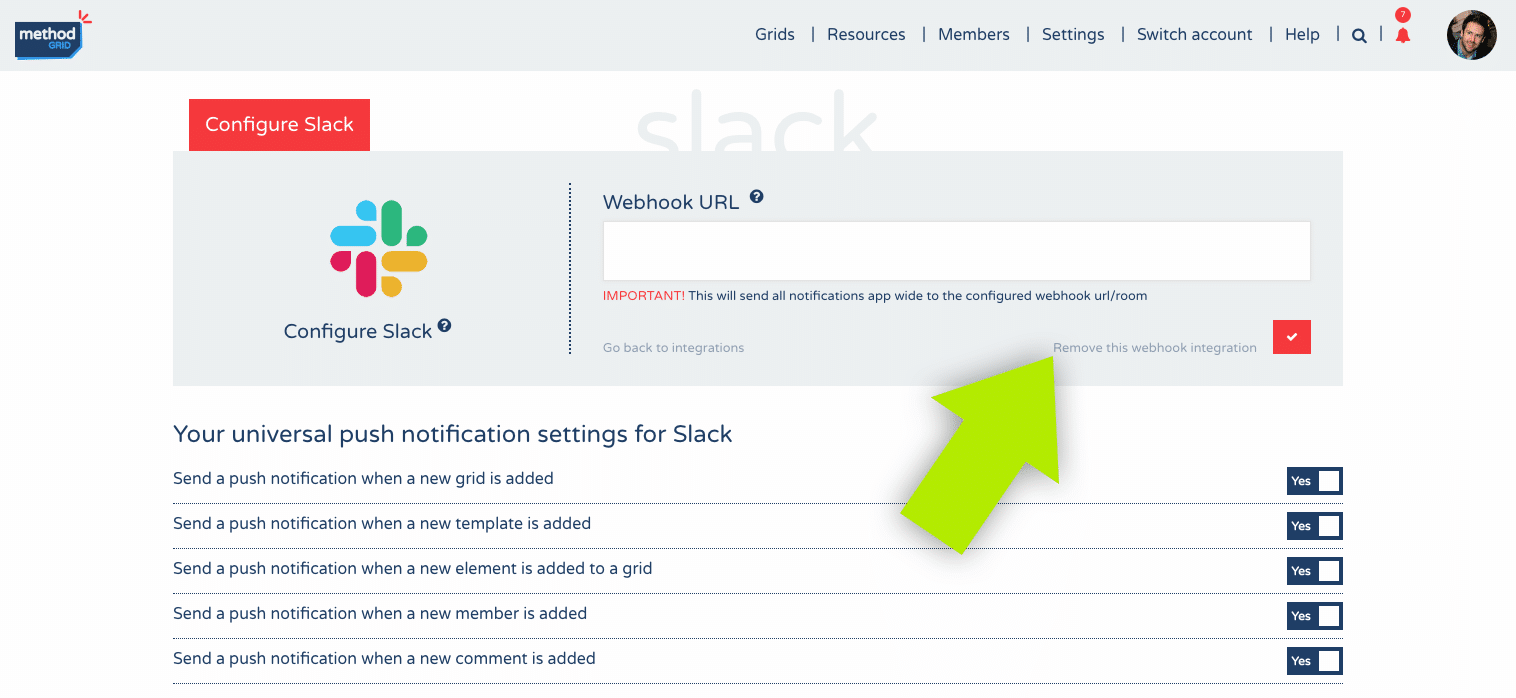
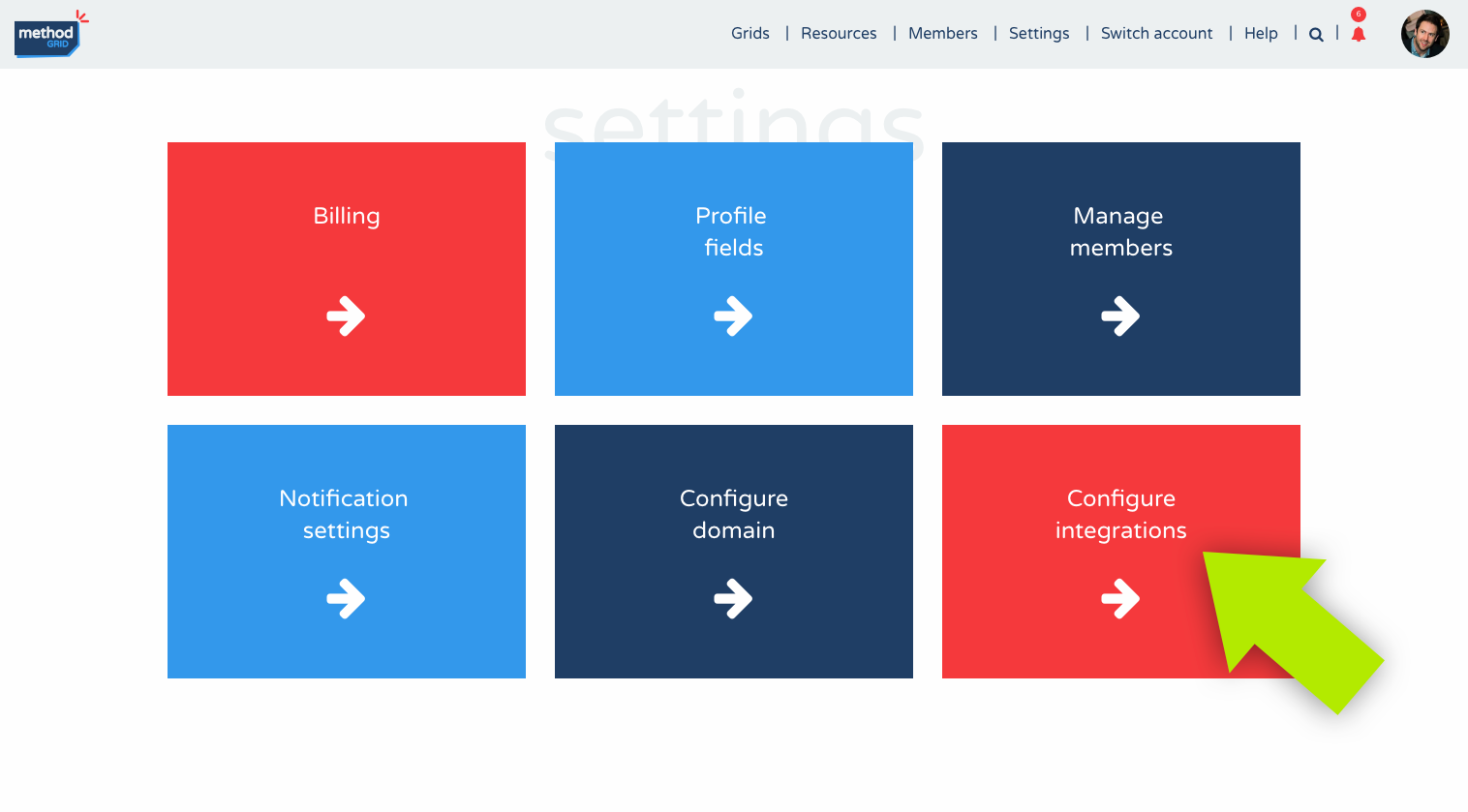
Configure integrations settings are found on the Settings page (Architects only).

Figure: Configure integrations panel on the Settings page
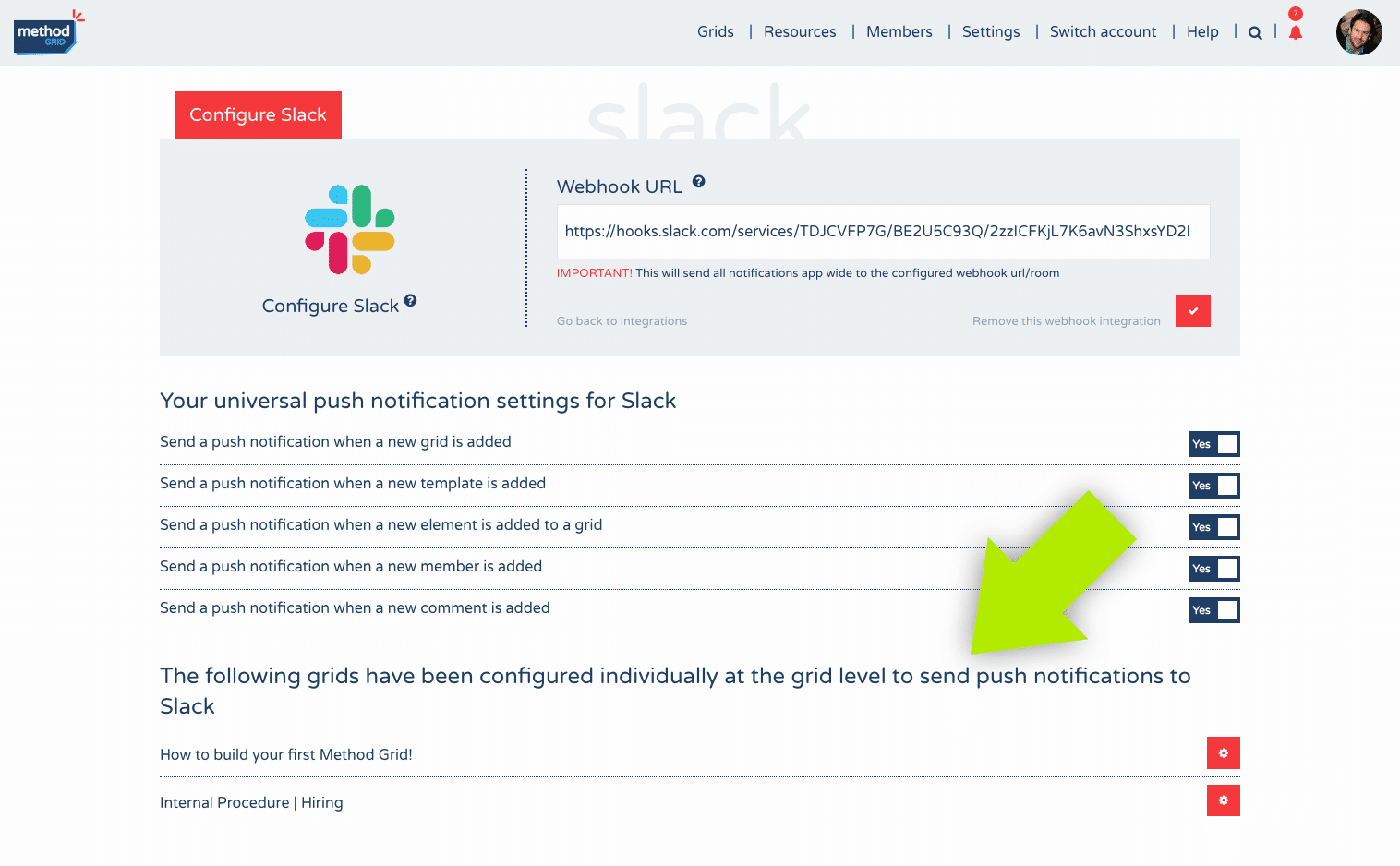
Once in the Configure integrations area select which chat app you want to configure. It could be all three.

 Project and Program Management
Project and Program Management  Project Governance Framework
Project Governance Framework  Benefits Management Framework
Benefits Management Framework