Physician heal thyself – originally a Biblical reference, talks to the common trait of not benefitting from the products of your own trade.
The old English proverb: Cobbler’s children are the worst shod states similar.
Are we guilty of this here at Method Grid?
We like to think not.
From our earliest days, we recognised that the more we used our own solution (took our own medicine) the better we would understand the feedback we received from our user community. It is probably fair to say in the early days that this was a somewhat forced, contrived behaviour i.e. we were using the solution to handle aspects it was not optimised for. Now, however, we can hand-on-heart say that we would really struggle to run our business – and connect our team – without own own application at the heart of it.
In this Art of Gridding blog series, therefore, the aim is to describe the multiple ways we use the solution – with the hope that it initiates further ideas as to how you can derive even greater value from your own accounts.
The Top Ten uses of Method Grid … here at Method Grid!
By way of summary – the detail will follow in this blog series – we use Method Grid for (at least) the following key use cases:
- To deliver structured service methods/projects to our clients (Methodology playbooks)
- As a (connected team) weekly task progress list (Kanban board)
- To coordinate our fortnightly product development sprints (Kanban board)
- To capture our ideas (and bug fixes) (Kanban board)
- Strategic plan prioritisation and allocation (Prioritisation matrix)
- Staff Induction (Induction playbook)
- Team Summit agenda planning (Event grid)
- Sales Playbook (Capability playbook)
- Repetitive monthly process (e.g. month-end financial close) (Procedural elements)
- Marketing Initiatives (Kanban board)
Over the coming days, we will look at each in turn (an example per blog).
You can read the previous example blogs via the links above.
Today’s example focuses on …
02 As a (connected team) weekly task progress list (Kanban board)
As per the vast majority of businesses, Covid-19 presented us with the challenge of remaining uber-productive as a remote, WFH team.
Method Grid has proven invaluable in this regard.
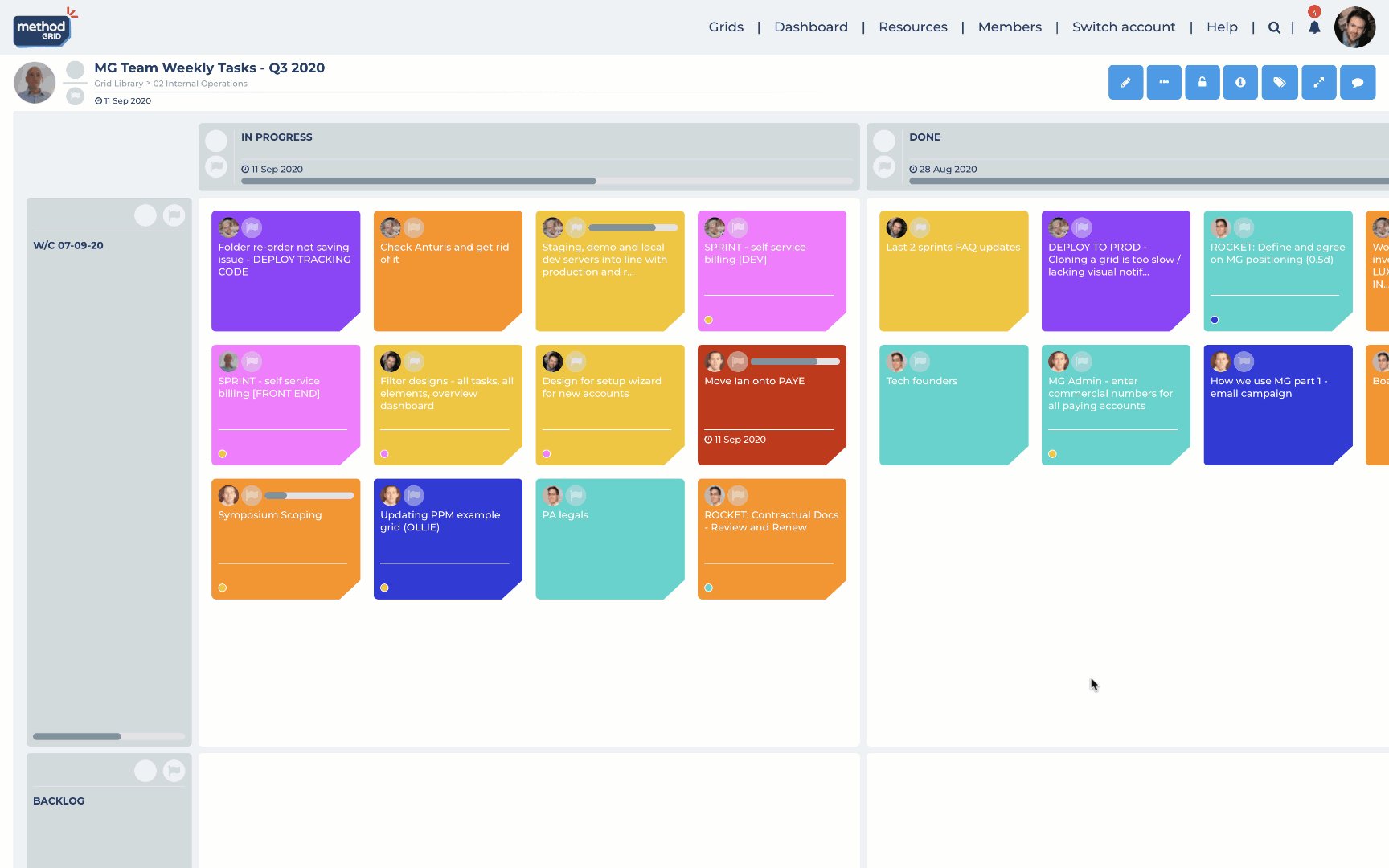
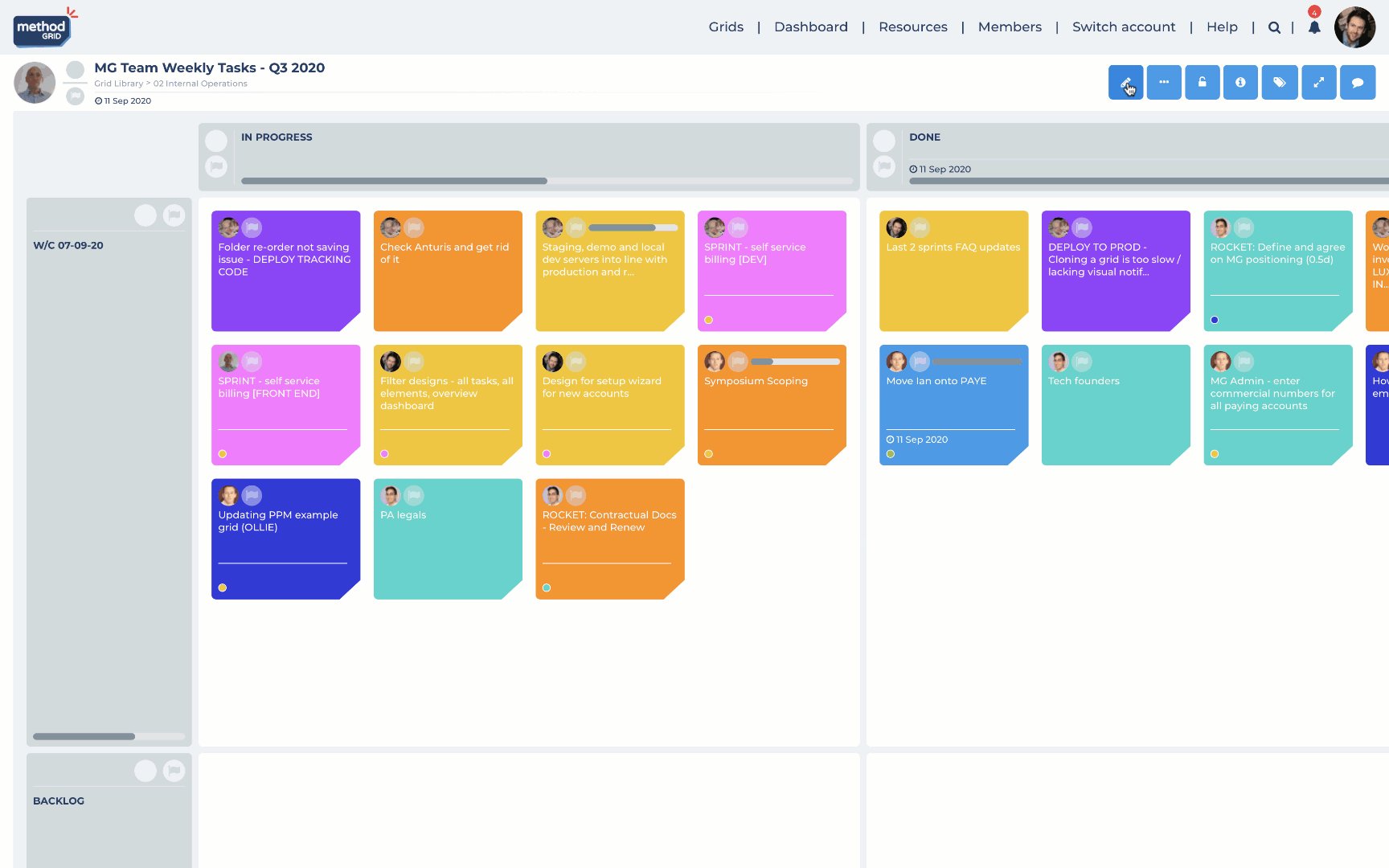
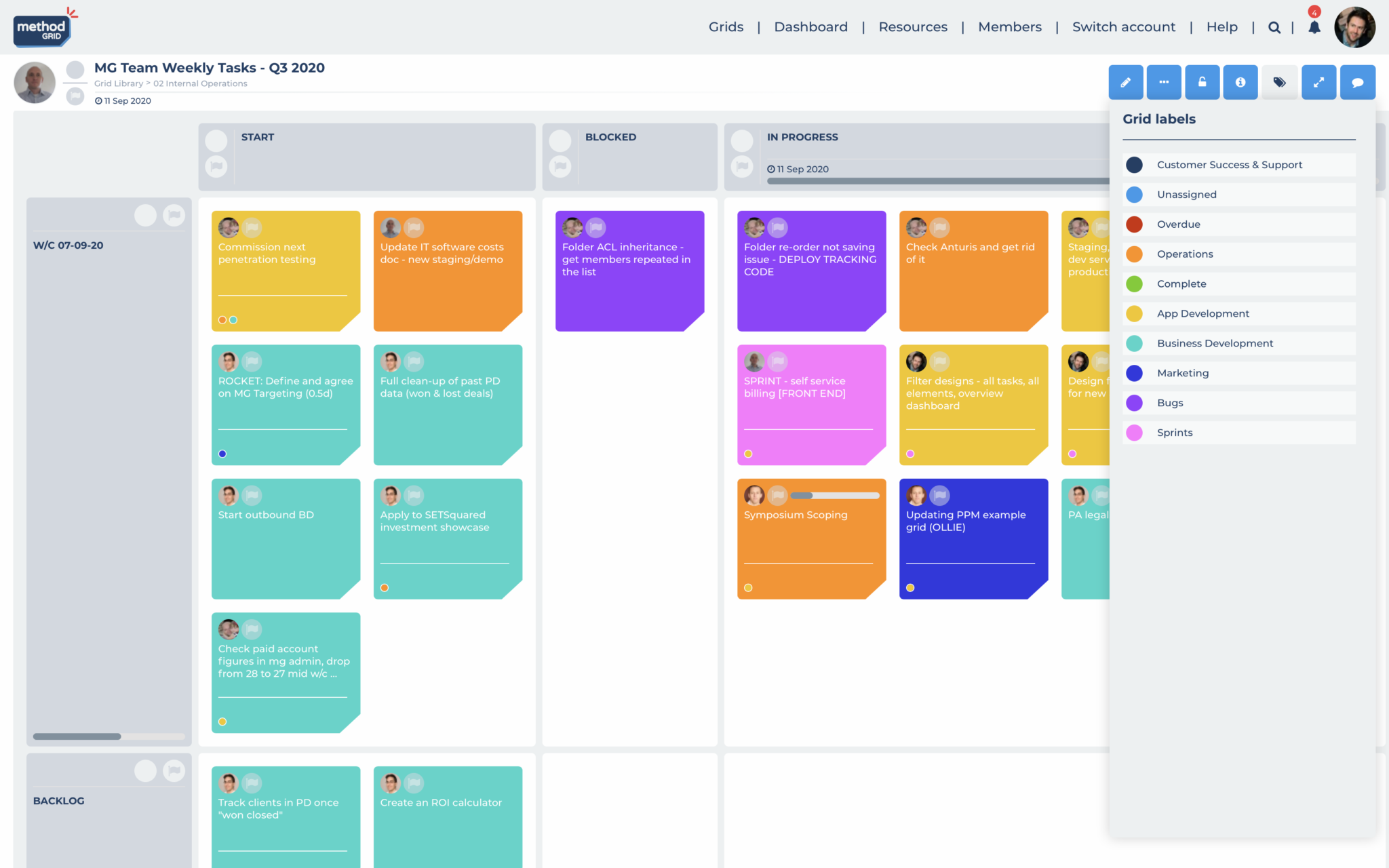
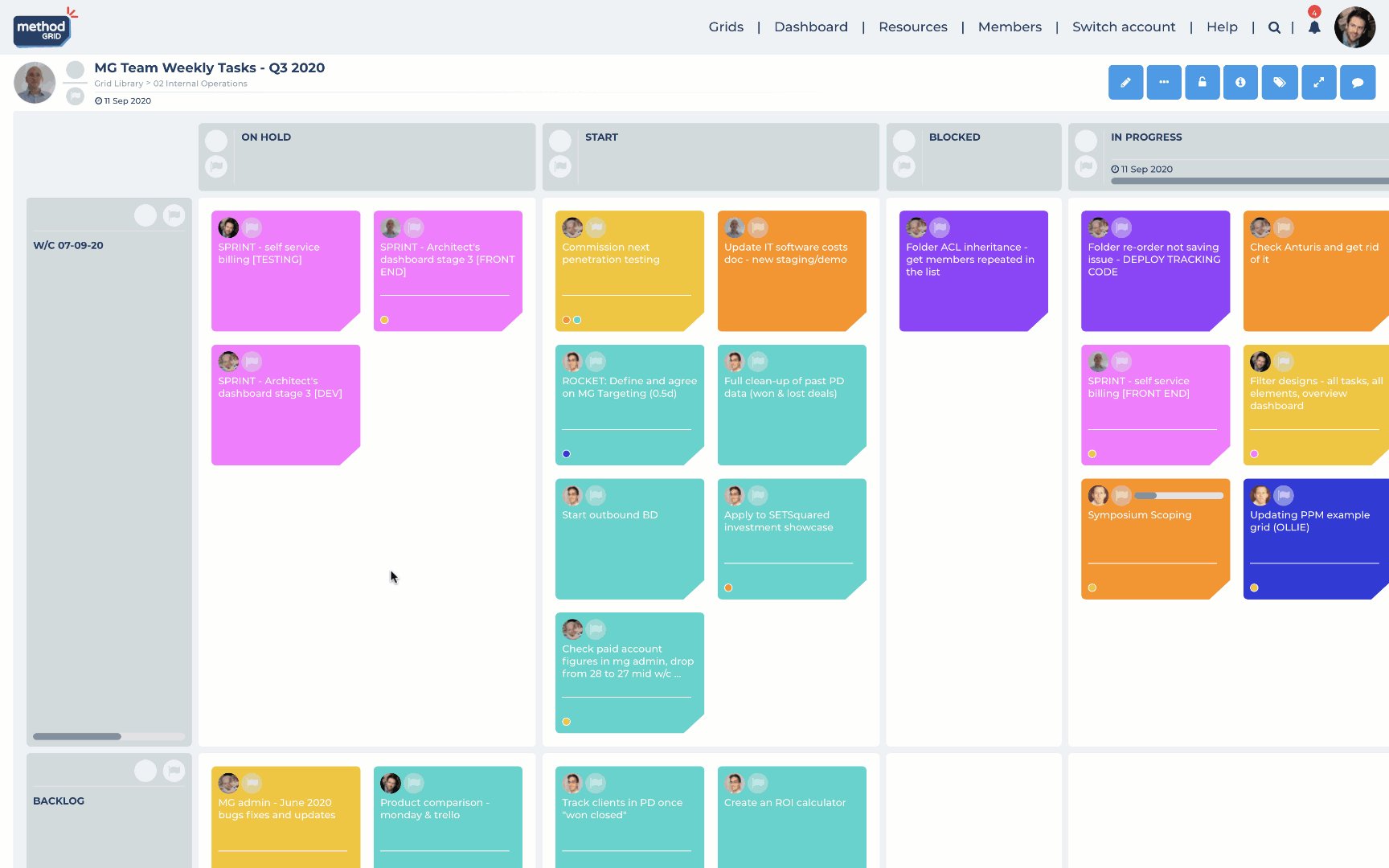
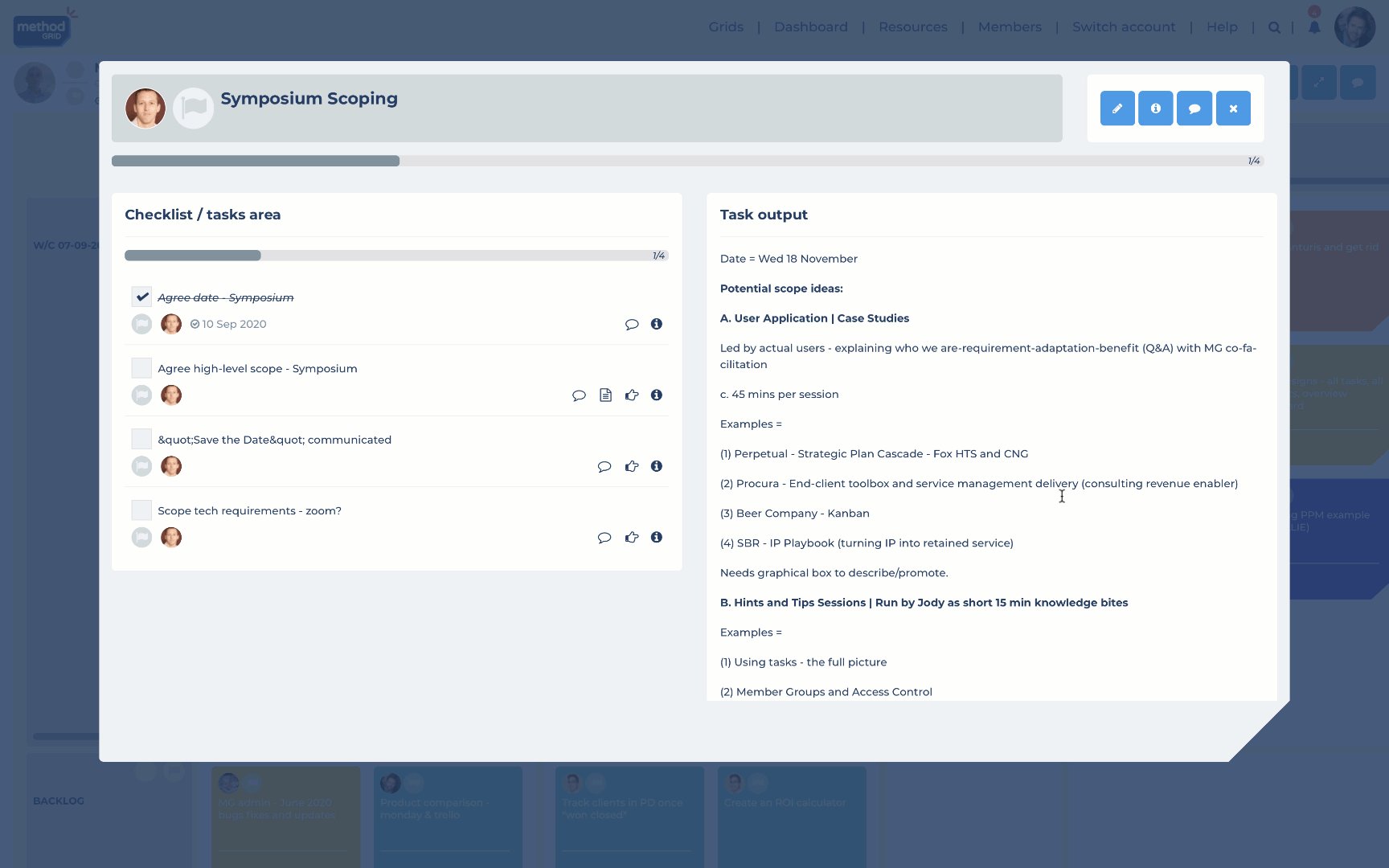
This use case applies the solution to an alternative use of grids – as Kanban boards i.e. a simple visual depiction of work items as they progress through the various stages of task delivery.
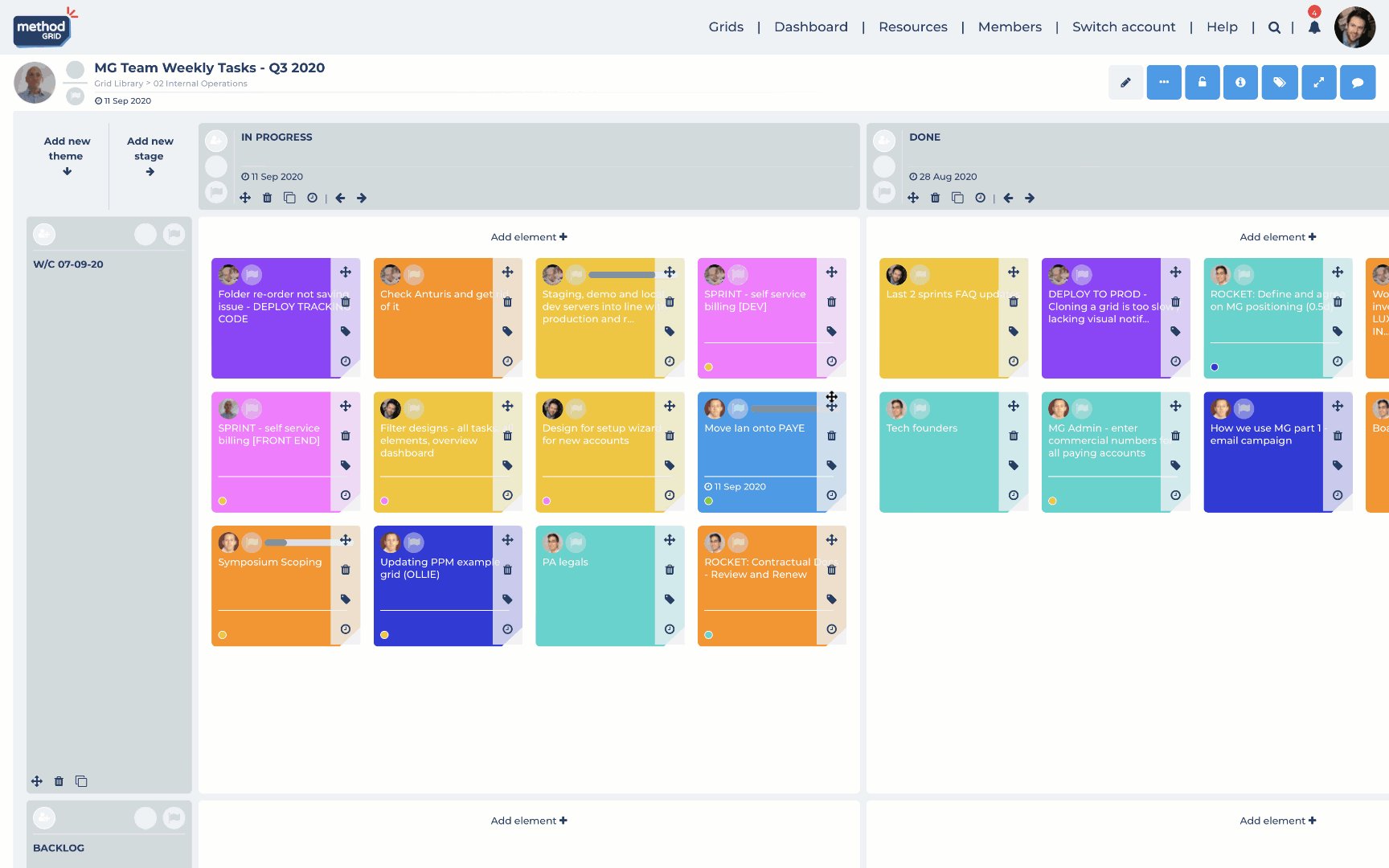
Each Monday morning on a Google Meet, we share a screen on our weekly task grid. This is maintained as a rolling grid – each week, we create a new row (theme) representing the current week. Elements (allocated to owners) represent key work-packages and these are discussed in turn and moved to the appropriate work stage e.g. To Do, Start, Blocked, In Progress, Done.
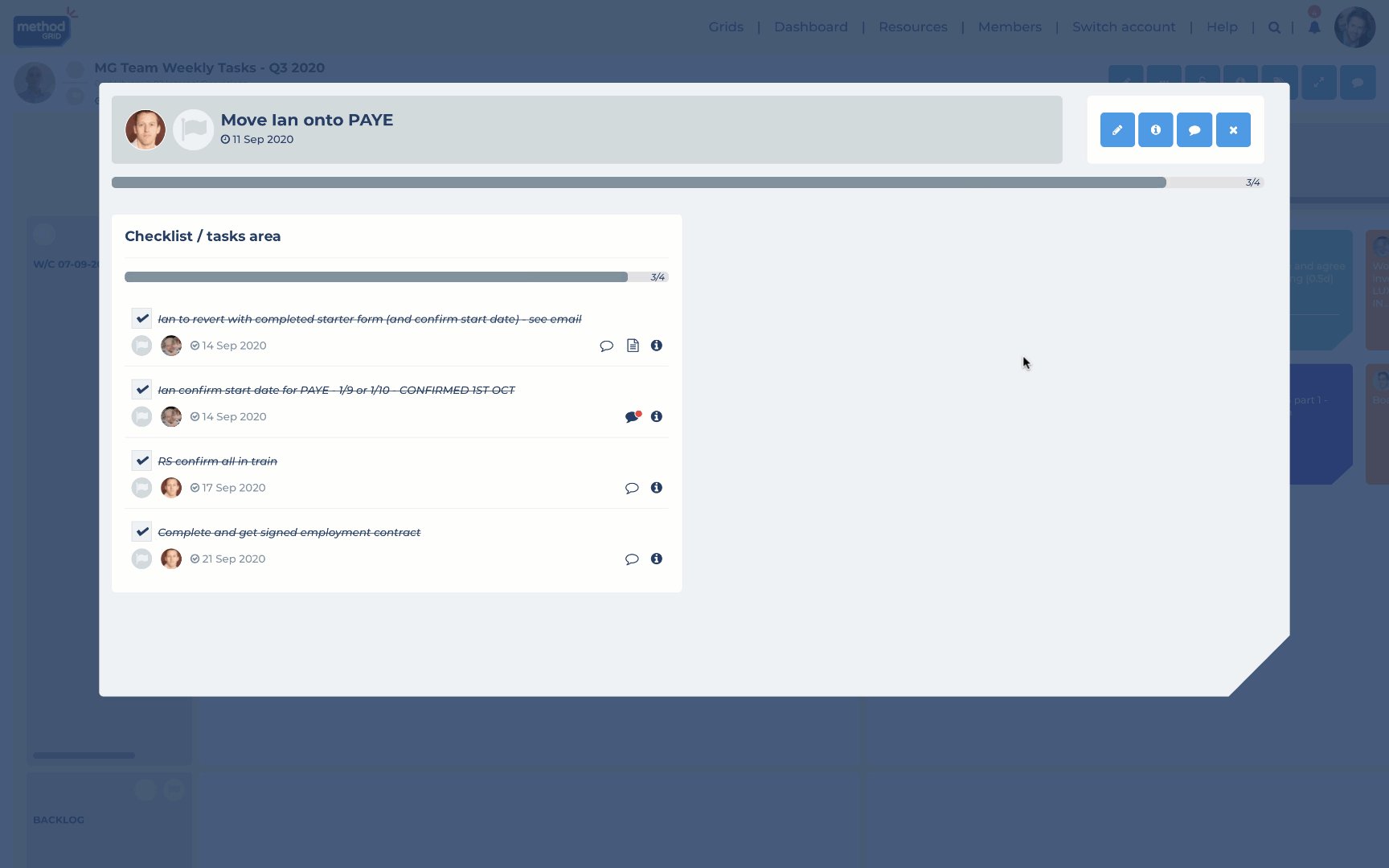
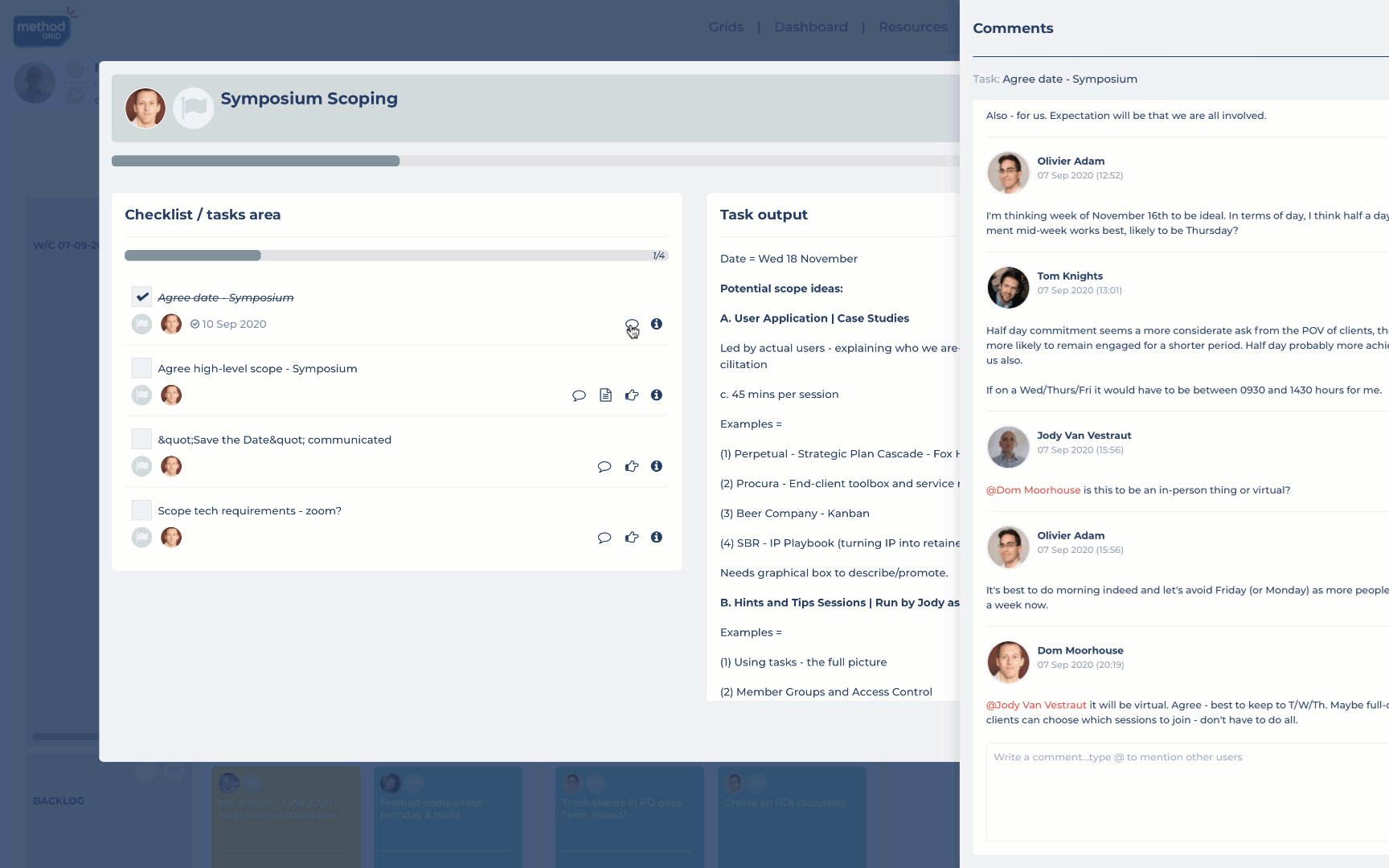
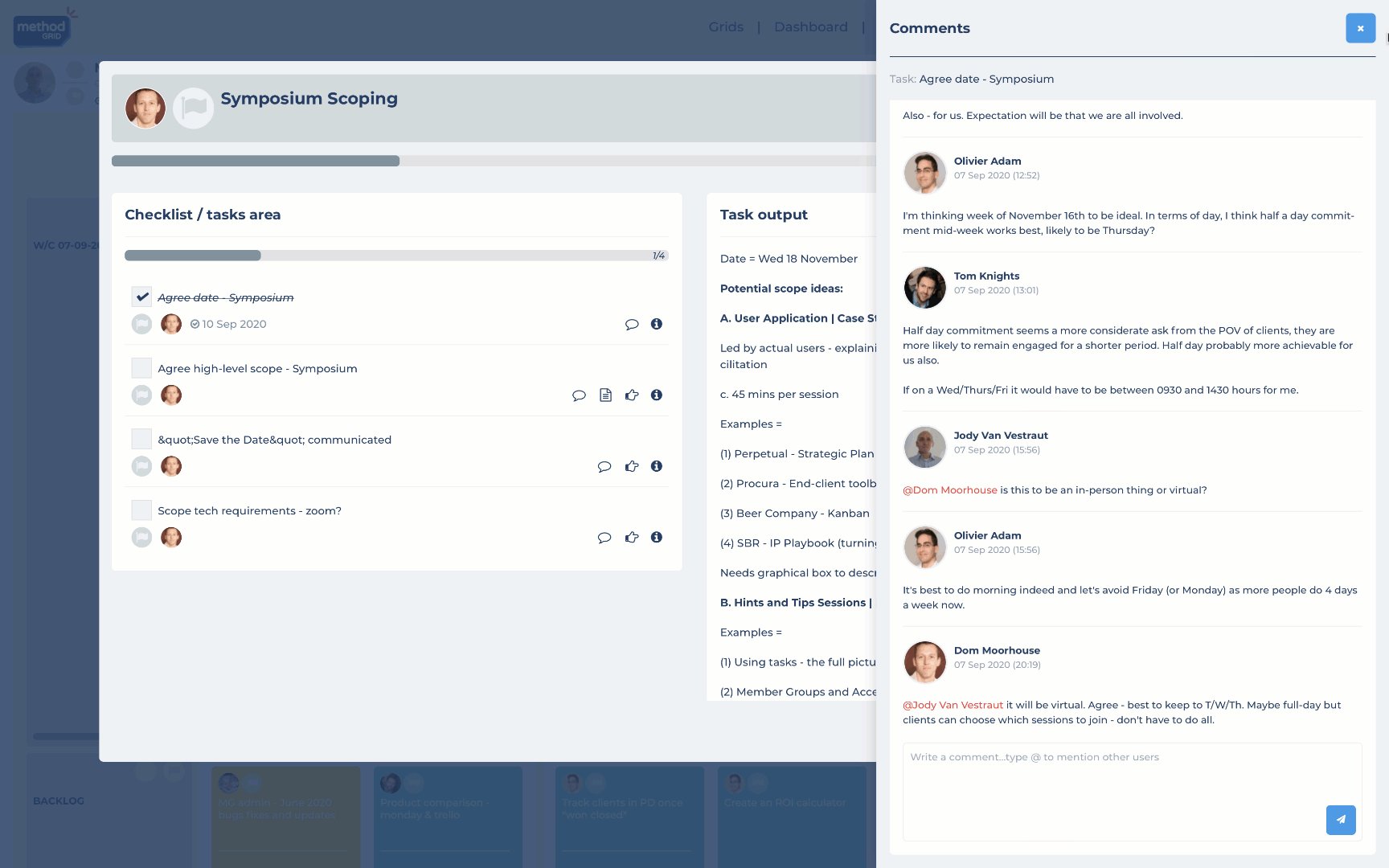
This discipline ensures the whole team is aware of the week’s key focus areas and, as the week unfolds, progress is visually clear as team colleagues drag their elements along the row. Elements are also used to capture relevant resources (notes, file links, images, related tasks etc.) and, of course, to host any related chat-commentary (as a side note, we API link our Method Grid account to our Google Chat account such that all such comments are mirrored there also).



 Project and Program Management
Project and Program Management  Project Governance Framework
Project Governance Framework  Benefits Management Framework
Benefits Management Framework