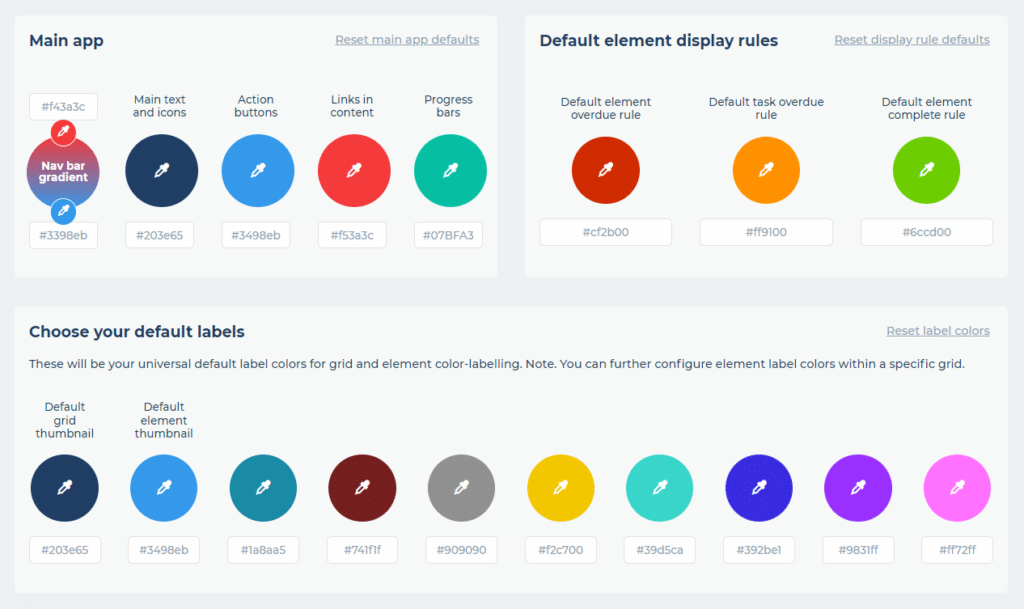
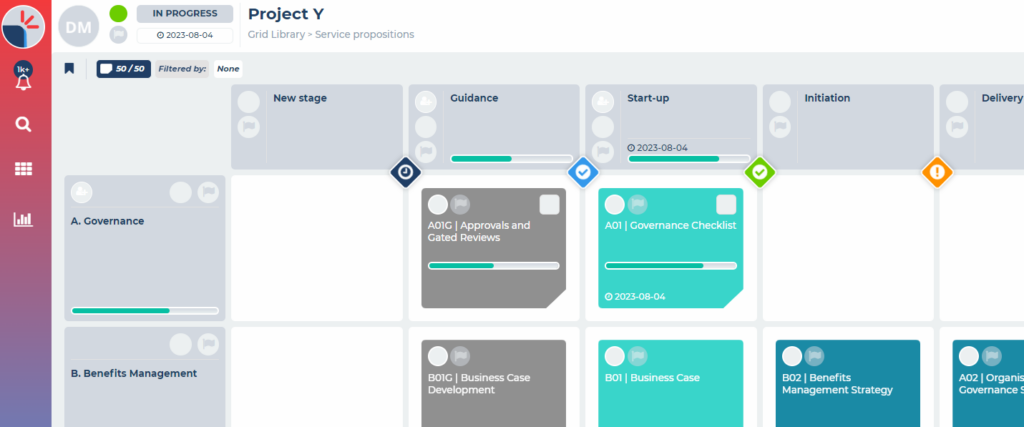
You can now customise the colour of the progress bars in your account alongside your other account colour settings.
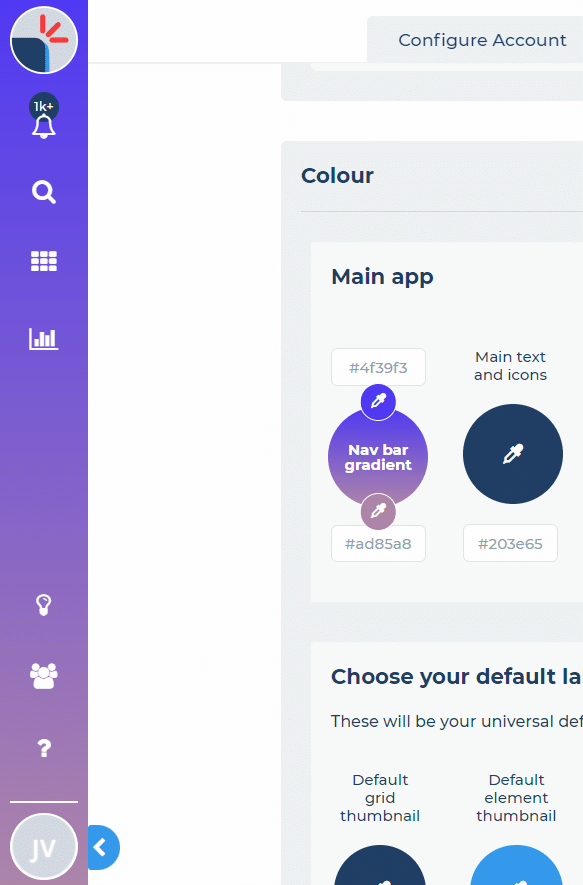
Method Grid lets you customise the look of your account with controls over the colours and logos used. In our latest release we have expanded these controls to include setting your progress bar fill colour and separating the colour controls for the navigation bar.
Setting custom colours
Members with architect (super admin) level access can customise the colours used throughout your account within the account settings area: