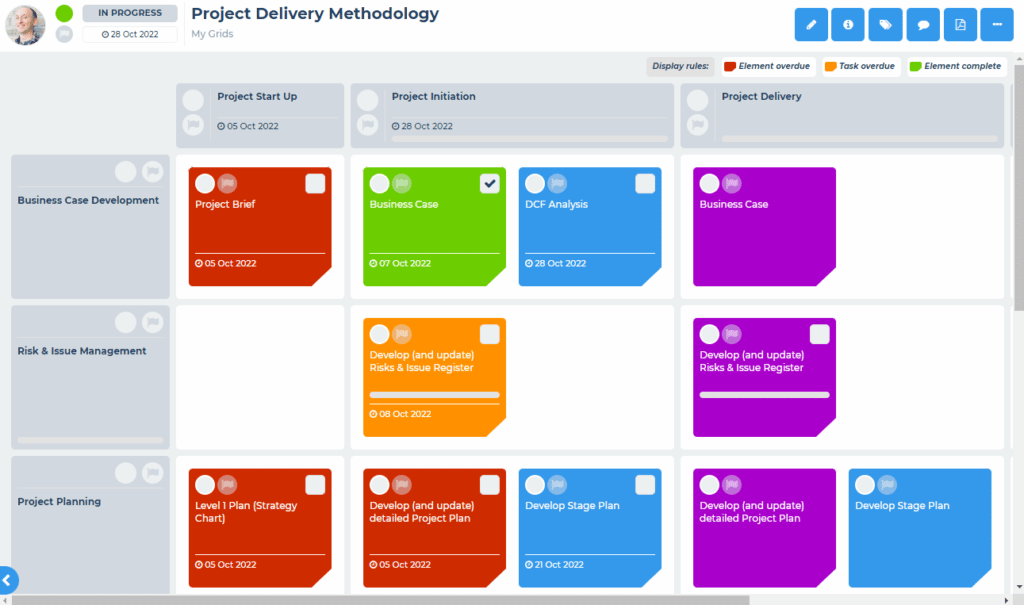
We have reworked the way element display rules are set and displayed in your project grids.
This feature release changes the way you set and view element display rules i.e. the colour of the elements within your project grids if they are completed or overdue.
The labels you have assigned to your elements will not change i.e. all your labelling, label titles and colours are completely unchanged. This change only affects how you and your team set and view the element display rules i.e. the colour you want an element to be if it is overdue, a task within it is overdue or it is complete.
Old Element Display Rules
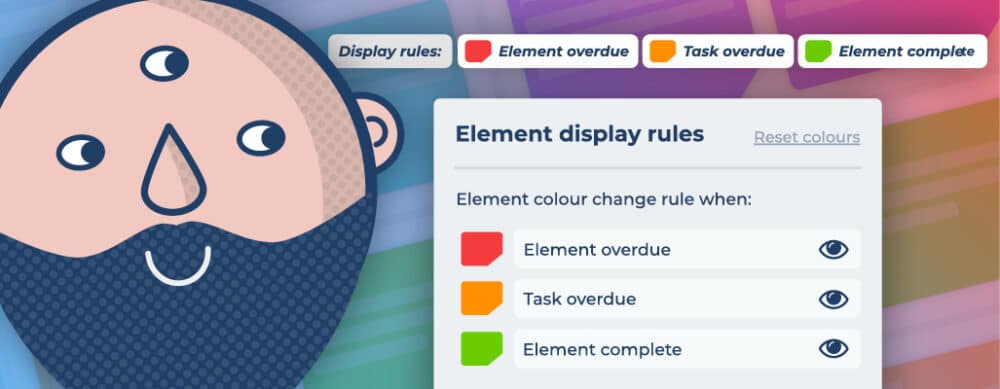
Previously, members with edit access to a grid, could create one of three element display rules:
- Element is overdue
- A checklist task within the element is overdue
- Element is complete
When one of these rules was triggered, the rule changed the primary label applied to that element.
These rules were either permanently on or off and your team members had no control over this. The grid was always in a delivery mode view and your team members were unable to switch to a knowledge label-based rule. This new feature release now empowers your team members to toggle between delivery and knowledge views!
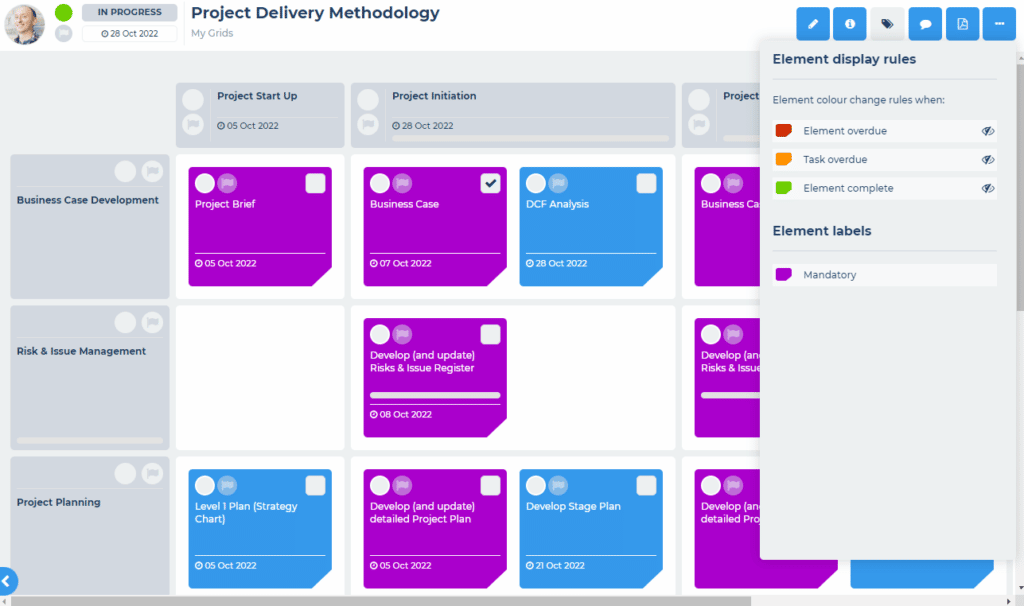
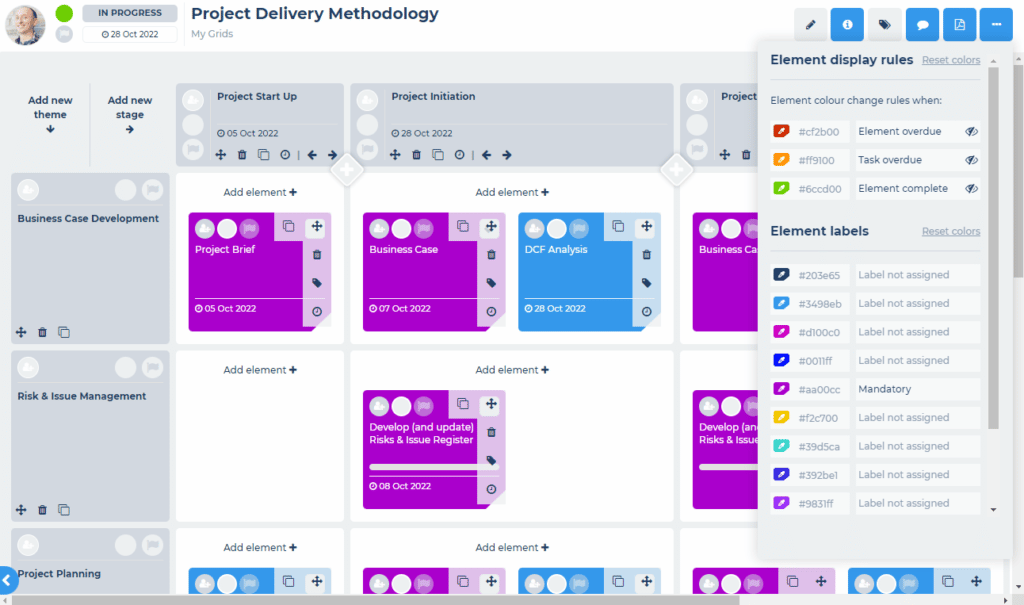
New Element Display Rules
These element display rules are now no longer tied to the element labels, they are their own stand-alone rules and colours i.e. they are NOT labels.
All team members (not just those with edit access) can now choose whether to view the grid with these display rules shown (delivery mode) or hidden (knowledge mode). You can toggle how you wish to view a grid; either with certain rules shown, so elements change colour if the rules apply to them, or with certain rules off, so elements show the primary label colour applied to them. Each grid will then remember the view you had set when you last visited it. This is a personal setting for each member.
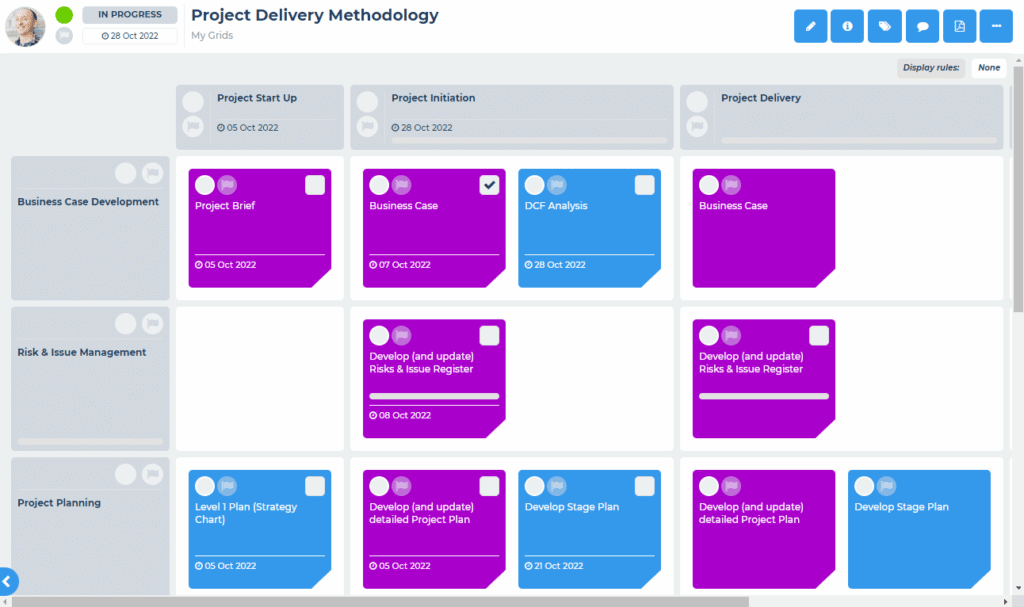
Element Display Rules Hidden (Knowledge Mode)
When the display rules are hidden (by default all grids have the rules hidden when you first view them), you can view the elements with their primary label colour: