As described in the first blog of this series, from our earliest days here at Method Grid HQ, we recognised that the more we used our own solution (took our own medicine) the better we would understand the feedback we received from our user community.
It is probably fair to say in the early days that this was a somewhat forced, contrived behaviour i.e. we were using the solution to handle aspects it was not optimised for. Now, however, we can hand-on-heart say that we would really struggle to run our business – and connect our team – without own own application at the heart of it.
In this Art of Gridding blog series, therefore, the aim is to describe the multiple ways we use the solution – with the hope that it initiates further ideas as to how you can derive even greater value from your own accounts.
How we use Method Grid …. here at Method Grid HQ
By way of summary – we use Method Grid for (at least) the following:
- To deliver structured service methods/projects to our clients (Methodology playbooks)
- As a (connected team) weekly task progress list (Kanban board)
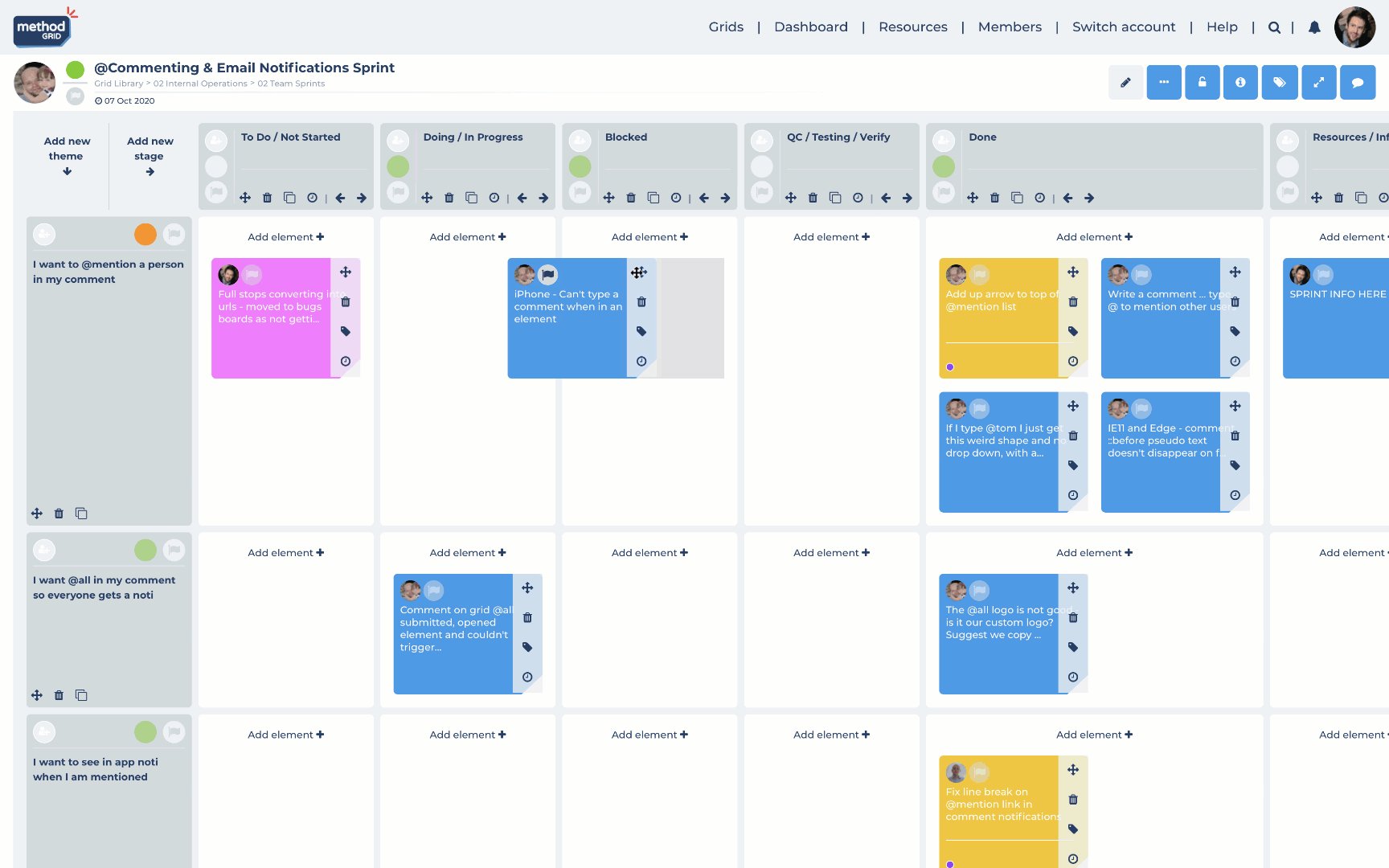
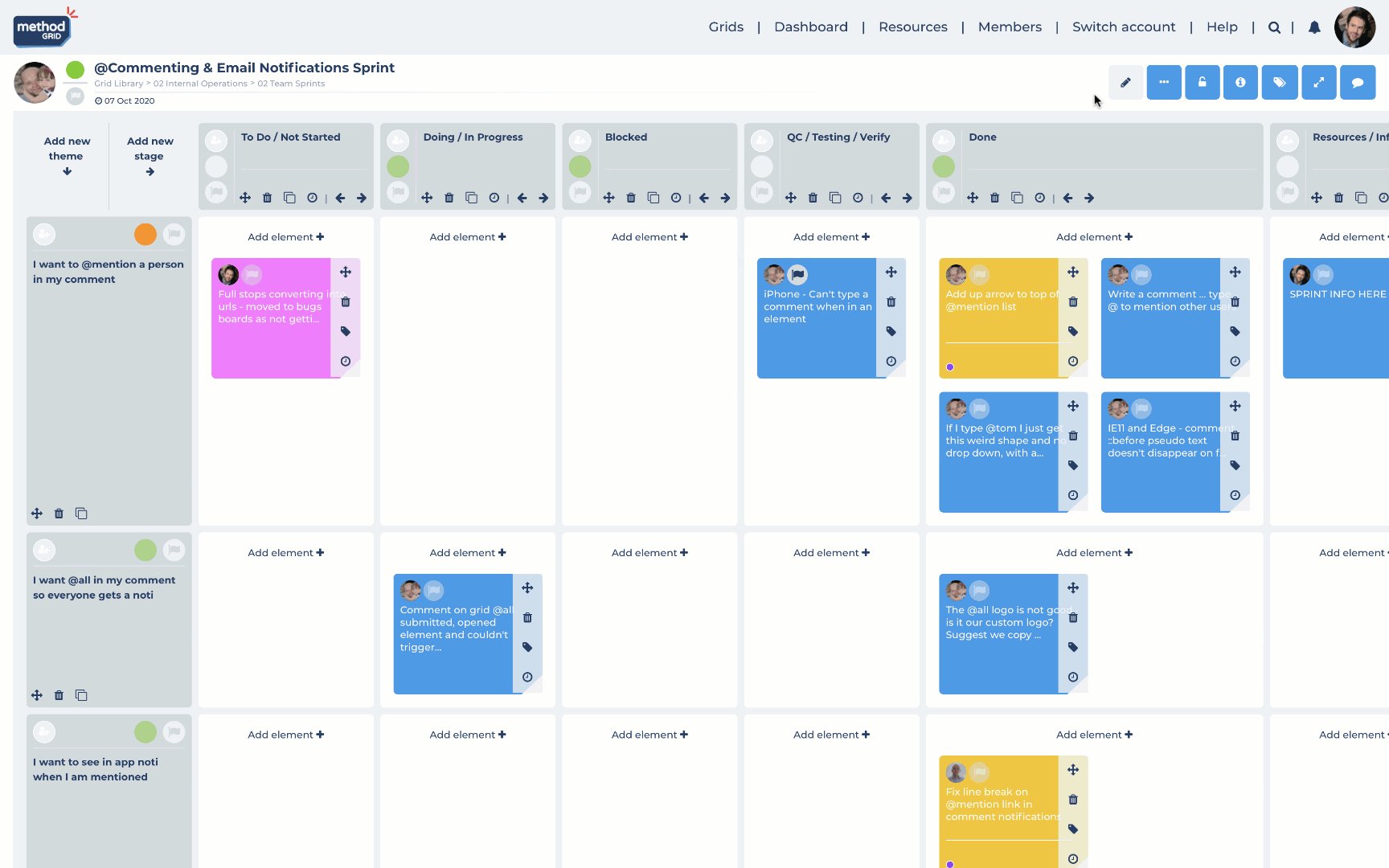
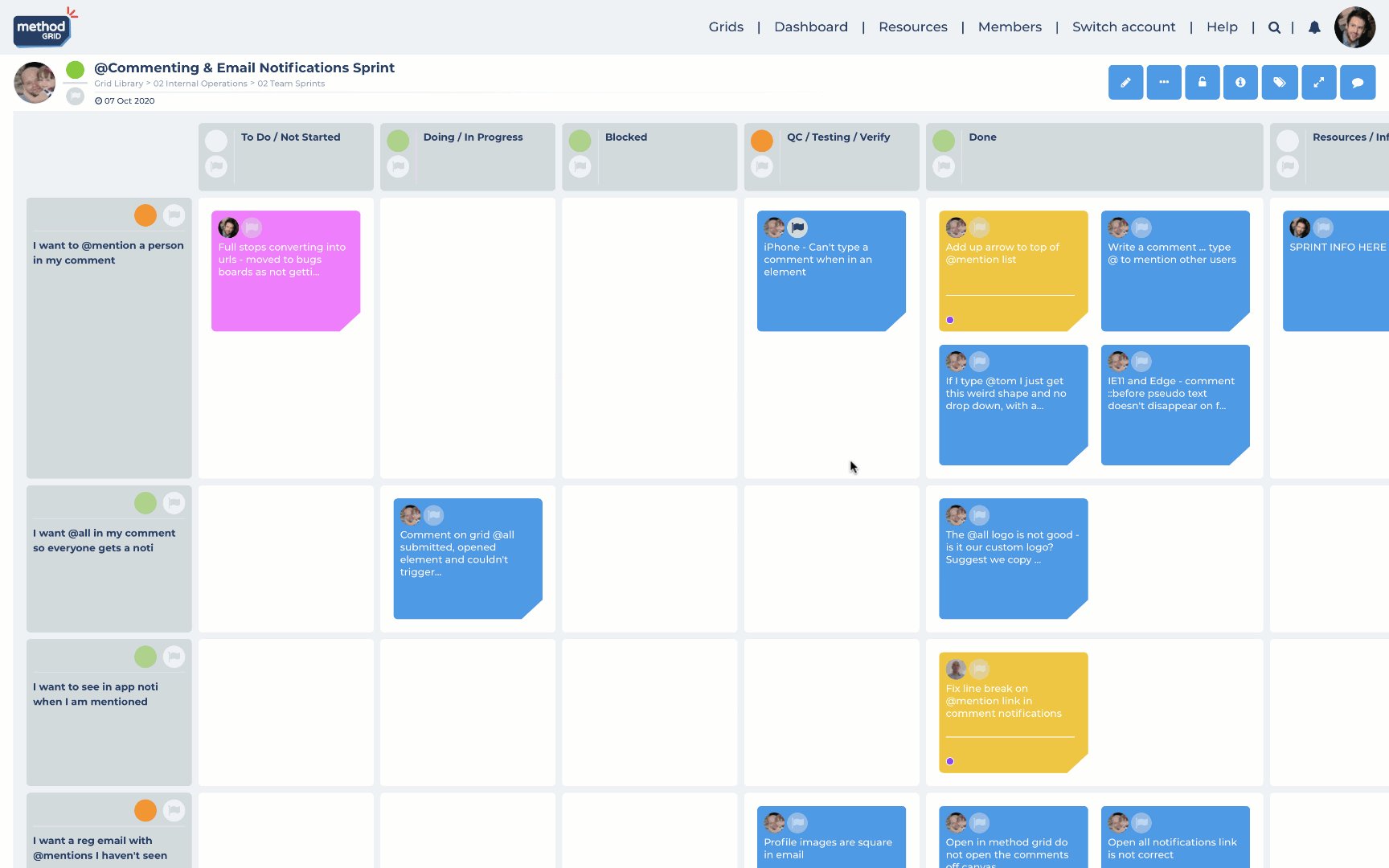
- To coordinate our fortnightly product development sprints (Kanban board)
- To capture our ideas (and bug fixes) (Kanban board)
- Strategic plan prioritisation and allocation (Prioritisation matrix)
- Staff Induction (Induction playbook)
- Team Summit agenda planning (Event grid)
- Repetitive monthly process (e.g. month-end financial close) (Procedural elements)
You can read the previous example blogs via the links above.
This example focuses on …
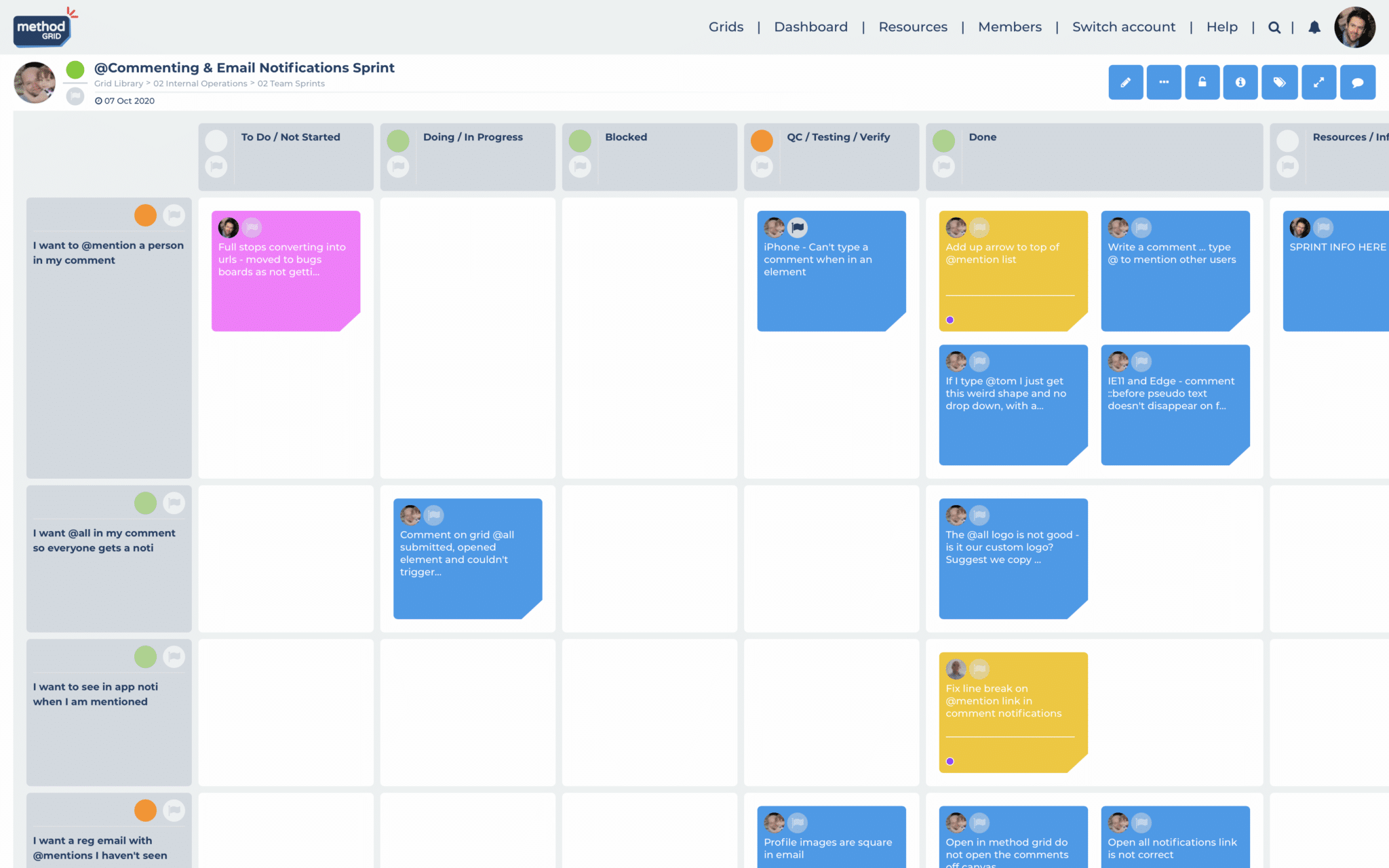
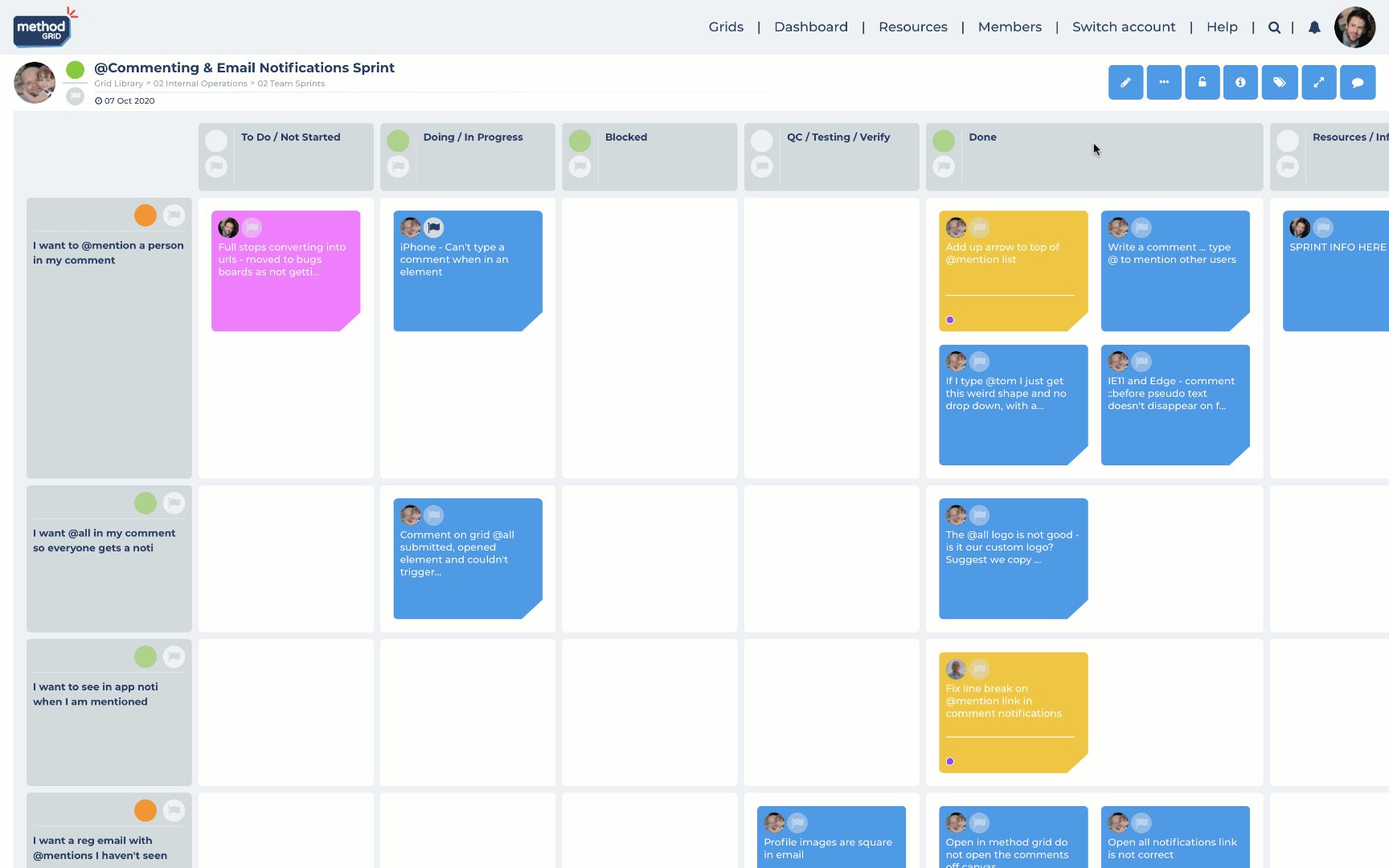
03 To coordinate our fortnightly product development sprints (Kanban board)
As a technology SaaS business, the heart of what we do is product development!
Since our outset we have heavily subscribed to the Lean Start-up philosophy (Build-Measure-Learn) and agile development methodology generally.
The Method Grid solution has evolved as a combination of (a) the real-world feed from an incredible user community coupled with (b) our (typically-fortnightly) regular sprint discipline. As an aside, one of our core team values is “Fast Craft” which holds dear the value of this regular, iterative, swift delivery mode as a critical tenet of our growth journey.
So, it will probably not surprise you to know that another core Method Grid application for us – is as a facilitating (Kanban Board) for our product development sprint cycles. Indeed, there are many users on the platform now, who use the platform solely for this use case.