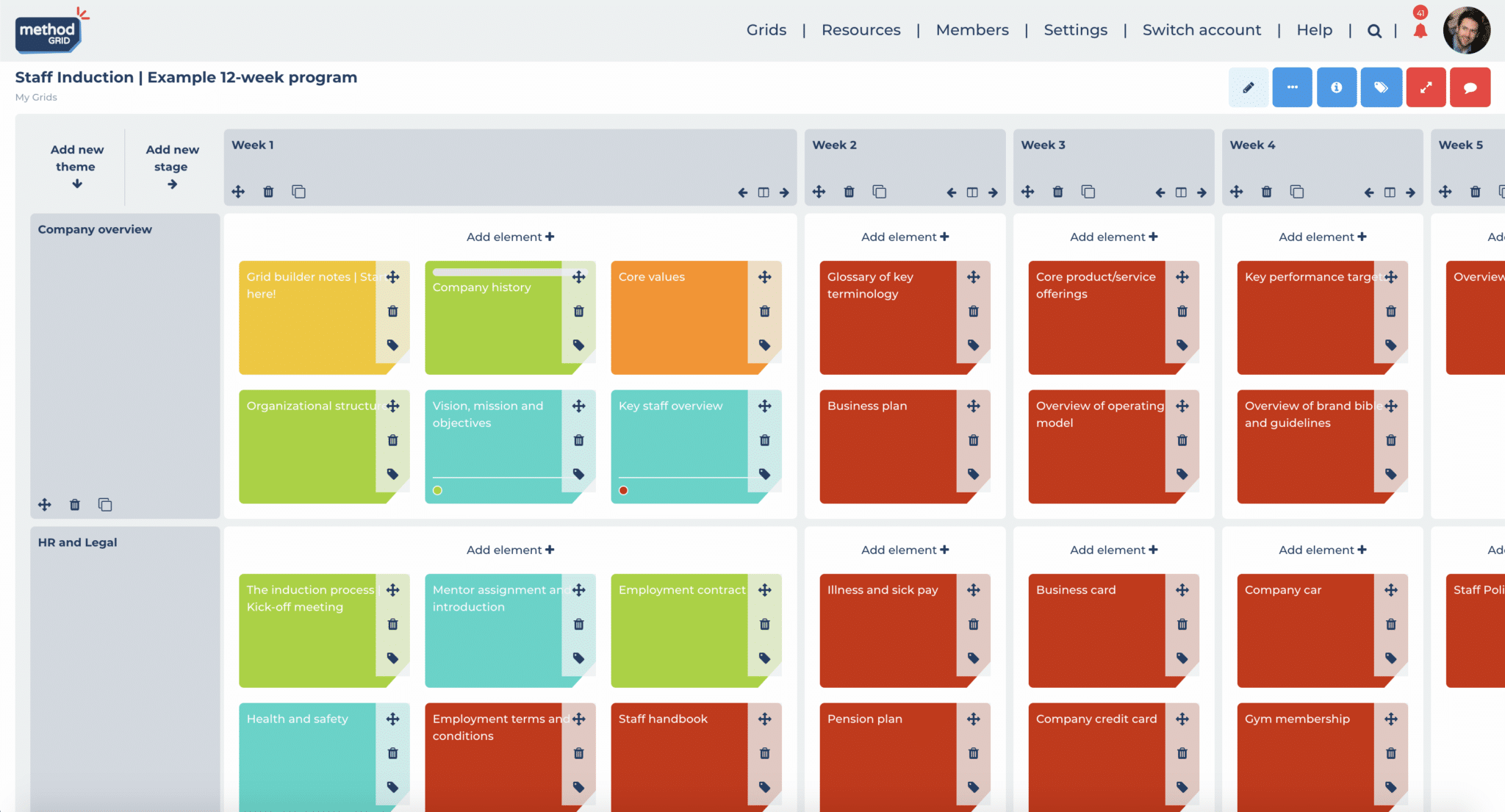
Per our recent blog which describes the current phase of our development roadmap, this blog to announce the release of another enhancement to grid presentation: the ability to configure the width of stages (grid columns).
Next up for our fast-moving development team?
We move next to another key request from the community survey – the ability to configure a Method Grid account to match your company’s brand/colour style guide. The first phase of this will be the ability to manipulate the legend colour palette before we turn to the task of application colour configuration more generally.
Please continue to keep the feedback and new feature ideas coming (there is nothing we like more).
Is there a feature you would love to see us add to our development stack? If so, please let us know in the comments below or email [email protected]

 Project and Program Management
Project and Program Management  Project Governance Framework
Project Governance Framework  Benefits Management Framework
Benefits Management Framework